Mit Responsive Design (auch: „Responsive Webdesign“ oder eingedeutscht „responsives Webdesign“) entsteht automatisch eine mobile Website für das Handy. Responsive heißt „reagierend“: Die Website erkennt, von welchem Endgerät aus sie aufgerufen wird. Darauf reagiert sie, indem sie ihre Darstellung an das Endgerät (PC, Smartphone, Tablet) anpasst.
Mobile Website wird immer wichtiger
Responsive Design: grundsätzliche Vorteile
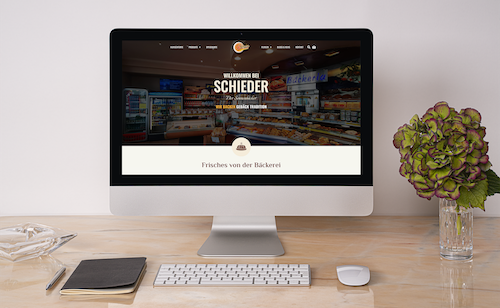
Jede Website soll so nutzerfreundlich wie möglich dargestellt werden. Wenn auf einem Bildschirm des Desktop-PCs genügend Platz vorhanden ist, profitiert der Nutzer von vertikalen und horizontalen Menüleisten oder auch aussagekräftigen Bildern und Videos auf der Startseite. Auf dem kleinen Display eines Smartphones würde das aber sehr unübersichtlich aussehen. Das Tablet nimmt eine Zwitterstellung ein. Daher ist es nützlich, durch Responsive Webdesign zum Beispiel auf dem Smartphone nur noch eine horizontale Menüleiste zu verwenden und Bilder oder Videos auf der Startseite gänzlich wegzulassen.

Auf dem Tablet ist es Geschmackssache, wie viel der Nutzer noch von der Desktop-Version auf dem Display sehen soll. Das kann sich sogar von einem Tablet zum nächsten unterscheiden, denn die responsive Seite erkennt die genaue Bildschirmgröße. Sie kann daher zwischen großen und kleinen Tablets unterscheiden. Da es auf dem Smartphone und dem Tablet aufgrund der Touchscreens sehr einfach ist, für die weitere Darstellung herunterzuscrollen, ist eine andere Anordnung der Elemente mit keiner Einbuße an Komfort verbunden: Der Nutzer findet mit einem Wisch, wonach er gesucht hat. Gleichzeitig erhält er durch das Responsive Webdesign eine viel bessere Übersicht. Inzwischen ist (mit Stand 2021) das Responsive Webdesign der am weitesten verbreitete Standard für die Gestaltung von Webseiten und Homepages, weil die mobile Nutzung des Internets sehr stark zugenommen hat. Je nach Angebot greifen über 50 bis teilweise über 80 % aller Nutzer auf eine Seite mit einem mobilen Endgerät zu.
Wie sieht die mobile Website aus?
Das hängt vom Endgerät ab. Auf dem Smartphone werden unter einer horizontalen Menüleiste praktisch alle Elemente vertikal (untereinander) angeordnet. Auf dem Tablet finden sich noch viele Elemente nebeneinander. So sehen beispielweise YouTube-Nutzer neben dem gerade betrachteten Video, wenn sie nicht die Vollbildversion öffnen, rechts kleinere Fenster mit weiteren Videovorschlägen. Auf dem Smartphone gibt es das nicht mehr. Neue Anordnungen betreffen auch Texte: Was auf dem Desktop-PC beispielsweise mit drei Spalten dargestellt werden kann, erhält auf dem Tablet noch zwei Spalten und auf dem Smartphone nur noch eine durchlaufende Spalte. Darüber hinaus gehört zum responsiven Design natürlich auch eine andere Eingabetechnik: Die Maus wird durch den Tipp auf den Touchscreen ersetzt, was etwas größere Kästchen zum Antippen erfordert. Bilder sollten am besten auf einen Fingertipp reagieren. Für die technische Gestaltung von responsivem Webdesign muss der Programmierer bzw. Webdesigner z.B. HTML programmieren beherrschen.

Jede Seite für Responsive Design erstellen
Kann eine Mobile Website auch ohne Responsive Design erstellt werden?
Das ist nach wie vor möglich, aber eigentlich überflüssig. Web Developer sollten davon ausgehen, dass praktisch jede Seite heute auch mobil aufgerufen wird. Das reagierende Design ist nicht viel aufwendiger zu erstellen als ein konventionelles Webdesign ohne diese Anforderung. Es mag Ausnahmen vom Paradigma des strikten Responsive Webdesigns geben, etwa wenn eine mit technischen Darstellungen und Grafiken gefüllte Seite voraussichtlich fast ausschließlich am Desktop-PC betrachtet wird. Doch auch der Ingenieur, der diese Seite benötigt, verwendet vielleicht gelegentlich sein Tablet.
Google selbst sehr empfindlich, was das Thema angeht. Zwar geht momentan nicht ganz hervor, ob der Suchmaschinen-Riese Seiten ohne Responsive Design tatsächlich nicht indexiert, aber eines steht fest: Responsive ist nicht mehr wegzudenken. Wir empfehlen heute ein durchgängiges Responsive Webdesign, auch, weil sehr viele Nutzer über mobile Geräte von Social Media Kampagnen auf die Website kommen.
Außerdem ist responsive äußerst wichtig für die Page Speed. Mittels WordPress Plugins, beispielsweise WP Rocket, lässt sich diese äußerst einfach verbessern.
Muss die mobile Website auf Inhalte verzichten?
Grundsätzlich: nein. Es lässt sich alles auch auf dem Smartphonedisplay darstellen, wenngleich das responsive Webdesign es an eine andere Stelle rückt. Auch ein Video als Opener kann also nach wie vor abgespielt werden, aber vielleicht ein wenig nach unten gerückt. Wir besprechen solche Details mit unseren Kunden. Wenn Sie also beispielsweise Ihren Opener auch in der mobilen Ausgabe Ihrer Webseite prominent und ganz weit vorn platzieren möchten, realisieren wir diesen Wunsch.